The Homey Community has been moved to https://community.athom.com.
This forum is now read-only for archive purposes.
[BETA Release] HomeyDash a Dashboard app for homey
HomeyDash (BETA)
https://apps.athom.com/app/com.swttt.homeydash
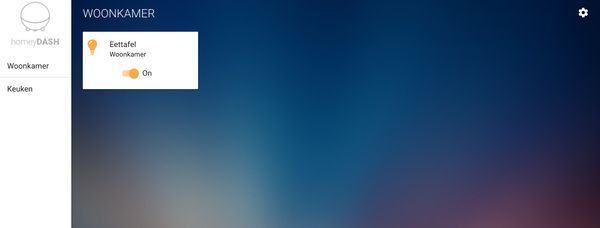
HomeyDash is a front-end for Homey, intended to use on (wallmounted) tablets, but will work on other devices as well.
This is a BETA release, that means you can expect bugs or missing functions!
The idea of this dashboard is to integrate more then just devices connected to Homey. Later in the development progress i will add some plugins that can be enabled or disabled in the settings. These plugins for example can be pages with some Plex information, a nice RSS-feed or a sabnzbd dashboard to manage your downloads. You can expand the dashboard with widgets as well, currently the only active and working widget is to control ON/OFF devices. Other widgets to control Homey devices will be added soon, and in the future even other type of widgets are possible. (for example a nice weather widget or for our dutchies "NOS in 60 seconden").
How to get started
After you have installed the app, open a new tab in your browser and go to http://my.athom.com . There you will have to login and wait until you see the big Homey. Do a right mouseclick on the Homey and chose to copy the link. Now paste the link somewhere readable (like notepad), now you can see your bearer token.
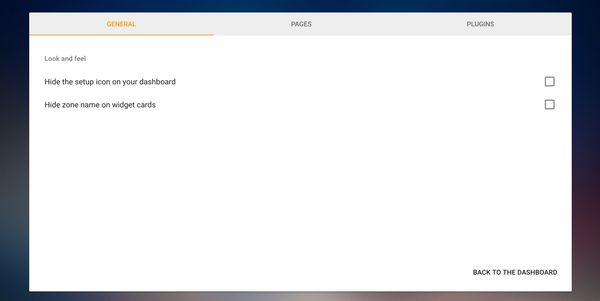
Now go back to your Homey then to Settings and chose HomeyDash in the sidebar. Now copy the previous found bearer token into the right field. Chose if you want to auto-start the dashboard on boot and press start server.
Now you can access the dashboard on http://YOURHOMEYIP:1337
I found a bug! What should i do?
It would be nice if you are able to contact me on Slack (swttt is my username there) or create an issue on the github page (https://github.com/swttt/com.swttt.homeydash/issues)
Changelog
Version 0.0.3
- Fixed getting baseurl as ip (not the best way
 )
) - Added setting to set default page on load
Version 0.0.2
- Fixed crash when not providing bearertoken on fresh install
- Added link to the app settings page when the dashboard is running
- Added setting to hide sidebar on page reload
- Added app icons (when saved to homescreen etc.)
Version 0.0.1
- Initial BETA release


Comments
maybe you can look at this for inspiration http://carmelarad.com/homey.html
This looks very great.
My experience at this moment is that interacting with the Homey api is a lot faster then using the Android app which just takes to long when loading the cards. Having a nice dashboard would be awesome.
That would be great if something like that would be available.
And maybe a good setup for the cheap stuff treat to look for cheap tablets. ...
Thanks for doing this.
Greetings,
Aaron
i was looking exatly for this in my bedroom, but did not know how to start
I was thinking of using a huawei tablet (might be not the cheapest solution, but looks good as well.)
This is the one i might buy (sorry, dutch website
Main reasons: IPS panel and no logo on the front (that makes it look like a display made for this use)
This is probably going to be used for immersive mode (no black bars) https://play.google.com/store/apps/details?id=com.gmd.immersive
And there should be a way to use Tasker to trigger the motion on the camera.
I'll try to set up some proof of concept tonight and put it on github...
I've used the design first principles during some of my recent projects and that turned out to be a real gamechanger.
Maybe you can check out Eneco Toon or the Zipatile as nice examples.
I would also not focus on the device by now, but just make sure it's a nice HTML5 app that works on all devices. Buying a device is a one hour job
Looking forward to your progress!
I have some plans for the UI allready, might create a mock-up as well. (Tried Sketch for the first time a few months ago and really does a great job)
The UX is going to be fairly simple. You setup your "standard" room on first start. Afterwards there is only one button to change the room (and where you can set a new default one). The widgets are fixed ones first, so you can change the source (like the location for weather or news rss) but you can't add widgets on the first release.
About focussing on the devices was just planning ahead. I have an iPad and cheap china tablet to test on. After its fully functional ill be looking into buying some tablets.
The main reason to build this for me is to get a better understanding of Homey, how communication works but also how to write an app... Did not know where to start otherwise, so thought this would be a good starting point. Maybe a bit optimistic, but he, at least i'm learning
HTML5 is possible, but other things like PHP, JAVA (script) are also possible. As long as they can send and receive to and from homey, depending on what you are asking...
The plan I have to start with is using a normal webserver, like you mentioned, but there are a lot of ways to do this. So trying to find the right method is also part of the plan... But, like i said, let's make it work first
I've been busy with my own dashboard for several months now, but it's not build in a way that is easy shareable.
Started using my nas, but it was getting a little bit slow.
(was already trying to get rit of it when i though of the dashboard idea).
So know i'm hosting a server on my new Raspberri Pi 3. (just a week now).
Wanting to host it as a server because i might want several (wall mounted) tablets around the house.
It's been written in php for convenience, but the workings is mostly in JavaScript/jQuery
(needed to learn this from ground up that's why it's taking so long).
And it's not just using homey as a driver for doing things/showing information though.
I've implemented the HUE api (way faster/more possibilities with hue api then with homey).
And until i find a way to make json request to outside API's less intense (1 request for several values) using the Weather Underground API as well.
Awesome dude, screenshot and intensions look cool! There are a lot of way's to do this, UI and code wise, everyone has different ideas and expectations... This works on a tablet, and I assume it's (or could be) scalable to the 7" RPI screen?
Same goes for me personally, I also need to learn JavaScript/jQuery from the ground up, my php is a bit rusty, so got some work to do
Few questions tho;
How did you handle the current state? Does the dashboard did a complete refresh every x seconds (or trough ajax)?
Where did u use PHP for and why?
Did you add the devices by hand? Or displayed the zones as setup by your homey? (if you set it up trough the api, do you mind to share that part of code?)
i think its a little bit standard answer but:
you first write down what you want to see, and look for any possible ways to do this and choosing which way seems right/easiest for you.
I'm a "learn while doing it" with a lot of trial and error, so no real tips except for, google is your best friend, tried to learn a little with a website called "Code Academy" but that didn't really work out (not the websites fault).
@swttt
I started in full PHP because i'm pretty knowledgeable with this language, and this also the main reason why it's with PHP anyways.
But PHP has a "downside", it makes it so you need to refresh the entire page to get new data.
Now only using it to make code searching easier (separate pages that at the end get combined).
I didn't like the entire page reloading, so looked into JavaScript which i knew a little already, but JavaScript is a bit limited so went the jQuery/Ajax route which is perfect for retrieving data from homey and refreshing it on the page (without reloading the entire page).
I'm not using the "mobile cards" homey has (yet, going to for ability to dim with KaKu) which you can retrieve.
I don't know of any other API homey has on it's own.
I'm using the HTTP app (triggering scenes, thermostat, etc) and Better Logic's API for all data (temperatures inside the house, etc)
So yeah, all devices are added manually (the part which makes it hard to share), only the hue light's are created on the fly with PHP in conjunction with jQuery, but it's using the Hue API so not really compatible with homey.
If you make this into an official Homey app (instead of having the app work via the HTTP client or something), you can host the webpage you want to show on the Homey itself (f.e. you can open the settings.html page of any app on any webbrowser as long as you are on the home network).
If you do this, you can also add triggers, conditions and actions from the flow editor. This would (in my opinion) create a very neat user experience, as it would allow you to make triggers like 'if button1 is pressed, do whatever you want here', or let certain buttons only show if a variable is changed in Homey (so that your interface would work in combination with speech; i.e. there is no need to show all TV channels if the TV is turned of if you'd want that).
Next to that, you would only be able to access the interface when you are actually on the same network as Homey, which is likely true in all cases, and might actually be easier and more secure (and definately easier) than hosting it on a separate network. Next to this, I think it's also easy to transfer this to RPi's and the like (instead of making dedicated android app for example).
Just my two cents, let me know what you think about it.
@EveryoneElse:
I would also always keep such software/code that i am writing within your home network. An never port forward it (it lacks security/user login) so anyone can (ab)use it.
The main reason for this post is to keep track of my steps (en een stok achter de deur). Others could copy/repeat/reproduce to meet their specific dashboard ideas. My idea is quit simple, but others might want some more options within a dashboard.
And for now the first screenshot
I think that the same principle behind setting changes can be used to call actions. Settings in the setting page can be set in homey when pressing a 'save' button (https://developers.athom.com/library/appsettings/):
Homey.manager('settings').set( 'mySetting', 'myValue' /* Can be String, Boolean, Object, Array or Number */ );
When you set a 'mySetting' value to '1', you can then (I think) write code to set it back to '0' and call an action to be used in flows.
Again, this is all theoretical, but as far as I know, it should work.
Talked to Emile about this, he said it isn't possible atm. But will add the mountpoint in a future firmware. (haven't tested your url tho, will do when i get home) Ofcourse it is not meant for this use, so i guess it wouldn't get passed the app store validation (im not even sure what a heavy dashboard app will do with the load) So i might try this in the future for personal use, but won't document anything unless athom aproves
Settings are stored for the app or its device(driver), there isn't a flow yet to read out settings or called on setting change. The only way would be to create your own app flows that trigger certain things.
The best way still is to use the Rest API and control all the devices like you do in the webui.
Still a great idea tho to try, still doesn't matter how i write my app. Since i am using the rest api, i can use it on the homey itself as well
Probably a working concept done by the end of the day. I wil upload it to github so others can fiddle around with it if they want to..